+
-
- 以技術(shù)創(chuàng)新提升企業(yè)競爭力
以營銷創(chuàng)新拓展企業(yè)市場 - 通過不斷的技術(shù)創(chuàng)新,開發(fā)符合時代發(fā)展的應(yīng)用軟件,來支撐單位企業(yè)的系統(tǒng)運轉(zhuǎn),給企業(yè)帶來新的生命力和競爭力。
- 了解更多
- 以技術(shù)創(chuàng)新提升企業(yè)競爭力
-
- 智慧醫(yī)療
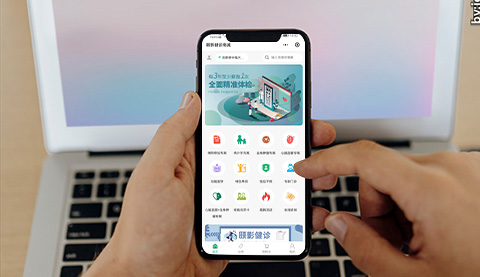
- 醫(yī)院全媒體數(shù)字門戶平臺建設(shè)方案 打造醫(yī)院智慧門戶綜合服務(wù)平臺
- 信創(chuàng)改造整體解決方案 積極推薦國產(chǎn)化適配,賦能各行業(yè)信創(chuàng)體系建設(shè)
- 智慧醫(yī)院門戶網(wǎng)站系統(tǒng) 建設(shè)專業(yè)的醫(yī)患交流平臺
- 集約化醫(yī)院站群管理系統(tǒng) 應(yīng)用于衛(wèi)健委或大型醫(yī)院集團(tuán)建立醫(yī)療信息數(shù)據(jù)門戶網(wǎng)站群
- 醫(yī)聯(lián)體預(yù)約平臺小程序
- 掌上公開系統(tǒng)
- 問卷調(diào)查系統(tǒng)
- 招聘系統(tǒng)
- 在線門診預(yù)約系統(tǒng)
- 財務(wù)報銷預(yù)約系統(tǒng)
- 智慧教育
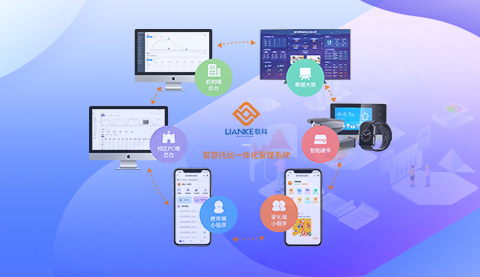
- 聯(lián)科智慧托幼系統(tǒng) 可助力機(jī)構(gòu)打造一所家長認(rèn)可度高的智慧園所、安心園所、高品質(zhì)園所。
- 學(xué)校網(wǎng)上辦事大廳系統(tǒng) “無紙化”辦事更加高效,貫徹“最多跑一次”決策
- 早教機(jī)構(gòu)運營教學(xué)云平臺
- 在線培訓(xùn)教育平臺
- 測評系統(tǒng)
- 校園凈菜訂購服務(wù)平臺
- 數(shù)字化政務(wù)
- 政務(wù)全媒體數(shù)字門戶系統(tǒng)
- 聯(lián)科資產(chǎn)管理系統(tǒng)
- 辦事大廳線上預(yù)約系統(tǒng)
- 公示信息和政策法規(guī)數(shù)據(jù)查詢系統(tǒng)
- 單位電子臺賬管理系統(tǒng)
- 單位人才積分兌換平臺
- 房屋租賃及交易服務(wù)平臺
- 消費優(yōu)惠券領(lǐng)取平臺
-
- 經(jīng)典客戶案例
- 強大可靠的技術(shù)后盾,為企業(yè)提供優(yōu)質(zhì)易用的應(yīng)用方案,幫助客戶與伙伴成功
- 了解更多
-
- 新聞資訊
- 為政府事業(yè)單位、醫(yī)院和企業(yè)提供信息化建設(shè),軟件開發(fā)、APP開發(fā)、小程序系統(tǒng)開發(fā)制作、 門戶網(wǎng)站建設(shè)、商城系統(tǒng)開發(fā)、企業(yè)ERP管理系統(tǒng)開發(fā)。
- 了解更多
-
- 聯(lián)科動態(tài)
- 科技賦能 重塑未來醫(yī)療——聯(lián)科科技參與2024華東醫(yī)院信息網(wǎng)絡(luò)大會 近年來,我國醫(yī)療行業(yè)的信息化進(jìn)程實現(xiàn)了顯著的飛躍,信息化已成為推動醫(yī)療行業(yè)發(fā)展的重...
- 聯(lián)科生產(chǎn)管理系統(tǒng):降本增效,提升質(zhì)量,縮短周期
- 案例 | 聯(lián)科科技攜手樂清市第三人民醫(yī)院,官方網(wǎng)站全新升級上線
- 案例 | 聯(lián)科科技攜手蒼南縣人民醫(yī)院官方網(wǎng)站全新升級上線
- 聯(lián)科科技深度觀摩CHIMA 2024:洞悉醫(yī)療信息化新潮,共繪智慧醫(yī)療藍(lán)圖
- 信創(chuàng)資訊
- 哈!讓醫(yī)院信息科人員也肉疼的信創(chuàng)改造 最近一段時間都在給醫(yī)院做數(shù)字門戶網(wǎng)站系統(tǒng)的信創(chuàng)改造,在計劃或項目實施過程中,總是能...
- 信創(chuàng)產(chǎn)業(yè)迎國產(chǎn)替代潮
- 等保二級、三級自查表,建議收藏!
- 《2023新一代數(shù)字辦公白皮書》重磅發(fā)布!
- “兩會”前看2023年信創(chuàng)產(chǎn)業(yè)發(fā)展新趨勢!
-
- 締造一個
員工幸福、客戶滿意的服務(wù)平臺 - 秉承“技術(shù)引領(lǐng)未來,服務(wù)創(chuàng)造價值”的核心理念,聯(lián)科科技不斷探索新技術(shù)、新應(yīng)用,在云計算、大數(shù)據(jù)、人工智能等創(chuàng)新技術(shù)領(lǐng)域持續(xù)深耕,為客戶提供更加智能化、個性化的解決方案。
- 了解更多
- 締造一個
-
-

-
溫州市聯(lián)科科技有限公司
聯(lián)科科技成立于2002年,集二十多年為眾多醫(yī)院、教育、政務(wù)、院校、集團(tuán)、企業(yè)等機(jī)構(gòu)服務(wù)的經(jīng)驗,在信息化、數(shù)字化領(lǐng)域不斷創(chuàng)新與發(fā)展,專注于全媒體數(shù)字門戶網(wǎng)站平臺建設(shè)、互聯(lián)網(wǎng)應(yīng)用系統(tǒng)開發(fā)和運營管理系統(tǒng)開發(fā),為客戶構(gòu)建專業(yè)的綜合服務(wù)運營平臺。
-


 智慧醫(yī)院
智慧醫(yī)院
 智慧早教
智慧早教
 數(shù)字政務(wù)
數(shù)字政務(wù)
 企業(yè)網(wǎng)站
企業(yè)網(wǎng)站
 企業(yè)管理
企業(yè)管理
 小程序&APP
小程序&APP